The ‘Edge Case Trap’
Too many edge cases — Where should you draw the line?

The Snippet is a Weekly Newsletter on Product Management for aspiring product leaders.
One of the things that I have learned building products is that it is really hard to tell when something is “good enough for launch”. I know that sounds like it shouldn’t be a big issue, but that is one of the biggest questions that Product teams face as the product starts taking shape.
I call it the ‘Edge Case Trap’, and it’s very real.
There is no end to edge cases when building a product
Here is what happens. Like a good PM, you define your MVP feature set and the dev team starts cranking those user stories out. You start testing the features and then suddenly several unknown-unknowns start raising their ugly heads. There are edge cases that your team did not consider while writing stories or had no idea existed. And suddenly, before you know it, these edge cases are springing up everywhere, threatening product launch.
As a Product Manager, you can already see your amazing product experience going down the drain unless you fix these edge cases.
You cannot launch. You must wait, and find every single edge case scenario (and fix it ) before you can respectably launch your product.
Only a handful of edge cases are non-negotiable
Let me clarify— you CAN (and SHOULD) plan for edge cases that will otherwise kill your product/UX. These are scenarios that can make or break your product. As an example here’s an edge case you can and should plan for
User gets a phone call in the middle of using your mobile responsive web app consuming data from a socket api. User abandons the app and attends the caller. What happens to your app?
This one is a real-life scenario that you should explicitly call out to be handled in your user stories. If it is a mobile phone it’ll probably get phone calls and if your app cannot handle this elegantly you most definitely cannot launch. Its a showstopper edge case that MUST BE FIXED.
BUT there are edge cases that realistically cannot be handled because you don’t know what these might be.
Such edge cases are often around incompatibility, infrastructure constraints, and (if you look closely) they are sometimes missed features in the garb of edge cases. It is these edge cases, the ones that don’t have a perfect fix right off the bat that delay most launches.
Make trade-offs on which edge cases you need to handle
Consider an example of an edge case that has no easy solution
Your product has an onboarding process where the user receives an elegantly designed welcome email on their phone.
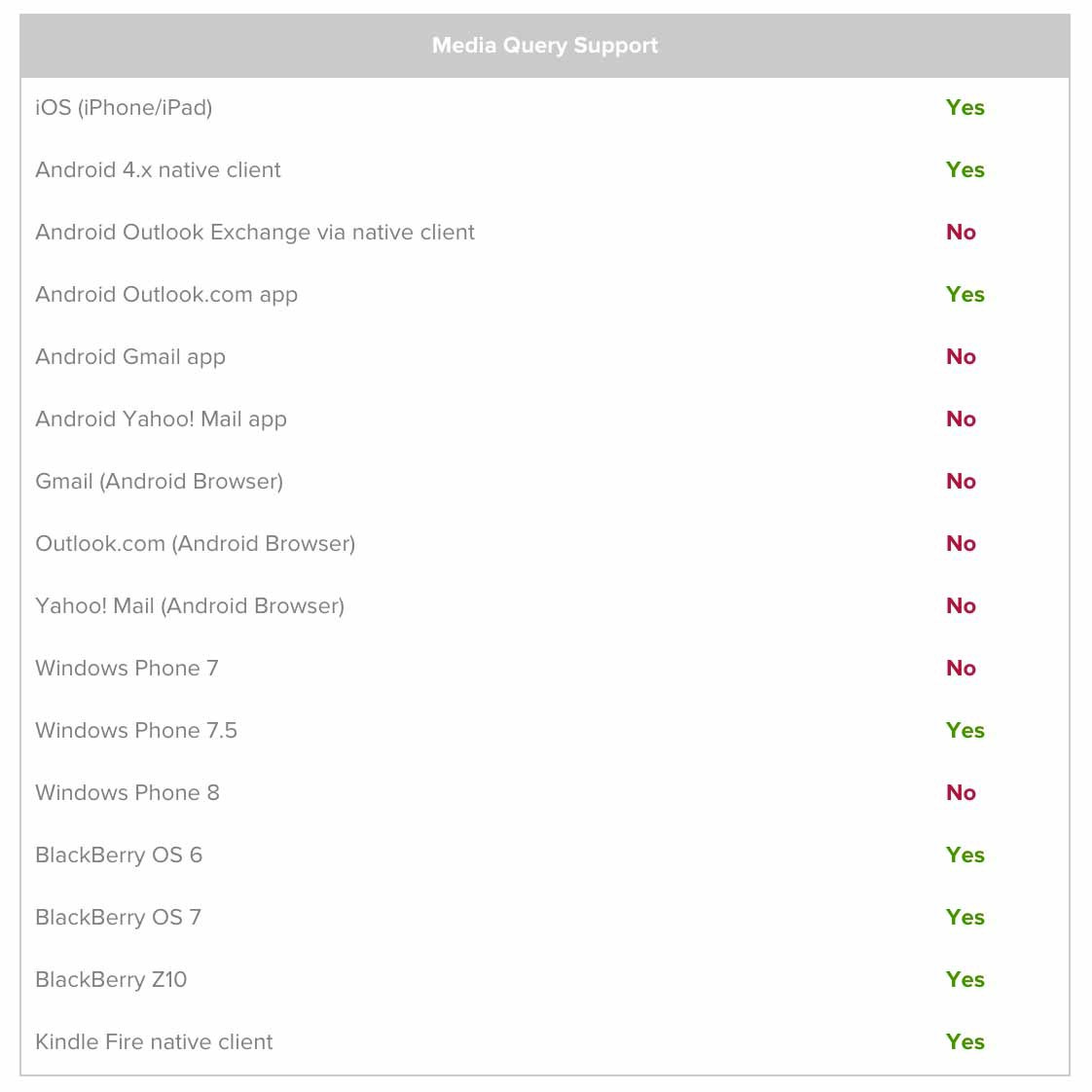
Obviously then, this email has to be responsive no matter what email client users have right? You’d hope, but unfortunately, that is not the case. No matter what mobile design techniques you use, there will always be mobile email clients that don’t support the techniques you employed.
Here’s a compatibility matrix of different email clients that support media queries ( CSS3 module that allows content to adapt to screen resolutions such as smartphone screen vs. computer screen — aka mobile responsiveness)

As Product Manager, you can either (A) require your developers to ensure that the onboarding email is responsive across ALL mobile clients before you launch, or (B) —
Analyze your user base
understand what devices and email clients your target demographic uses
Ensure compatibility with the top 3 email clients out there (okay top 4 :) )
For all the other clients just have a ‘compatibility note’ about responsiveness
Option (B) will help your speed up things for launch and avoid unnecessary development time. Option (A) will delay your launch giving you a misplaced sense of security of having covered all bases, even the unnecessary ones.
The best way to avoid edge cases trap
Given the current state of high-quality UX and UI movement there is often a tendency to over handle edge cases and over design complicated exit paths that actually lead to even more edge cases. The dev team ends up writing code that does too much and Product Managers end up delaying launch. Not good.
Here is a better way to think about it. For edge cases that cannot be ascertained due to some infrastructure constraint OR some circular logic loop OR the lack of a gracefully balanced state (e.g. poor connection), the rule of thumb should be to just reflect reality.

Reflecting Reality
For instance, if a user’s email client is outdated and one that y0ur application does not support, its perfectly acceptable to let the user know and prompt them to upgrade — instead of spending development resources trying to support an outdated client that is < 1% of your user base.
A more sophisticated rationale for reflecting reality is the case of Internet-enabled (IoT) devices that rely on internet connection and communication — smart thermostats, security cameras, etc. There are several edge case possibilities around whether an IoT device is connected to or disconnected from the internet.
In such cases, the idea is to write code from the start that does not assume 100% reliable connection, because THAT is the reality.
Poor connections are a real thing, and for IoT devices, this reality should be handled in the very first MVP. When your code does not assume a 100% reliable connection, you automatically build to handle unknown edge cases around inherently unstable and unreliable connections out there.
It seems trivial and obvious, but too many day to day IoT product assumptions are based on ideal state infrastructure.
In sum, while edge cases have the potential to make or break your product experience, they can also present false positives that can unnecessarily delay the launch.
The goal for product teams should then be to start with assumptions as close to reality as possible and then work their way up to address the edge cases that matter, are real and impact the user experience. Once the most important edge cases have been handled — it is Launch Time!
The Snippet is a Weekly Newsletter on Product Management for aspiring product leaders.
Want to chat? I am on Twitter!
Looking for previous posts? you can find them here.
This post has been published on www.productschool.com communities.

